101 trucs que Mozilla sait faire et qu’IE ne sait pas
par , ,
popularité : 1%

L’article suivant énumÚre 101 astuces que l’on peut faire avec le composant
explorateur de Mozilla que l’on ne peut pas faire avec IE. Cette liste
ne comporte que des astuces n’impliquant pas une modification manuelle
de la base de registres ou autre bidouille obscure. J’ai utilisé la
version Windows de IE v6.0, la liste change un peu pour la version
Mac.
Article original : version anglaise - version Italienne - version japonaise.
1. Navigation par onglets
Vous pouvez afficher plusieurs sites dans une même fenêtre grâce des onglets. [1]
2. Blocage des fenêtres Pop-Ups
Empêche l’affichage de toutes ces petites fenêtres de pub. [2]
3. Empêcher les scripts de faire certaines choses
Telles que déplacer des fenêtres, les fermer et stocker des cookies. [3]
4. Barre de liens
Affiche le contenu des balises de liens dans un document, vous
permettant de naviguer dans diverses parties d’un site. [4]
5. Barre latérale
La barre latérale fournit quantité d’onglets par défaut, et
d’autres peuvent être ajoutés par l’utilisateur. [5]
6. Peut ajouter des panneaux personnels à la barre latérale
Des barres latérales personnalisées peuvent être écrites en
HTML ou XUL et peuvent être installées depuis un site distant sans
grosses difficultés. [6]

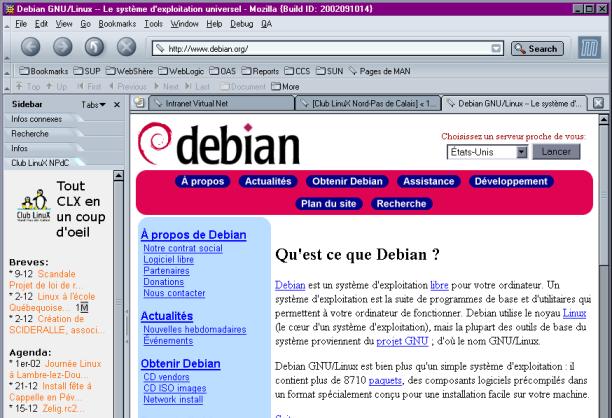
- Mozilla, les onglets, la barre latérale et la barre de navigation
- Le barre de navigation, située juste sous la barre d’adresse, permet de positionner des boutons sur les champs "meta" implantés par l’auteur de la page. Ici, vous trouvez des informations sur les auteurs, leur email, des pages suivantes/précédentes ou un niveau de hiérarchie supérieur (tags "link rel" implantés par les auteurs).
7. Meilleur contrôle sur le zoom du texte
On peut ajuster la dimension du texte à n’importe quelle taille. IE
n’a que 5 niveaux de zoom, et je n’ai pas trouvé de raccourci clavier pour les
utiliser. [7]
8. Peut zoomer n’importe quel texte, même ceux avec des polices à taille fixe
Peux zoomer sur le texte quelle que soit l’unité de taille
précisée.
9. Peut choisir parmi plusieurs feuilles de style fournies dans une
page
Quand une page possède plusieurs feuilles (ou des alternatives), on peut
choisir celle à utiliser via le menu Vue. [8]
10. Dialogue Info Page
Fournit des informations complémentaires sur le codage, type MIME,
balises de références et méta. [9]
11. Dialogue détaillé form/link/media info
La fenêtre de dialogue « Page Info » possède des onglets avec les listes
des éléments formulaires, liens, images et autres média présents dans la
page. On peut même prévisualiser les images et les enregistrer
depuis cette fenêtre. [10]
12. Enregistre les plug-ins
Mozilla enregistre les plug-ins lors de l’enregistrement d’une
page Web entière. Vous pouvez aussi les enregistrer depuis la fenêtre
Info Page. [11]
13. Thèmes
Fournit deux thèmes par défaut (Classique et Moderne), mais
d’autres peuvent être installés. [12]
14. Fenêtre des marque-pages affiche plus de détails
Plus d’informations sont affichées dans la fenêtre des marque -pages. [13].
15. Mots-clés pour les marque-pages
Des mots-clés permettent de trouver rapidement un marque-page. Cela a
l’avantage de renseigner automatiquement la partie saisie tapée après le mot-clé,
là où ’%s’ apparaît dans l’URL du marque-page.
[14]
16. Les marque-pages sont téléchargés à intervalles réguliers
On peut demander à Mozilla de vérifier périodiquement les mises à jour de la page associée à un marque-page, et
être prévenu lorsque le contenu de cette dernière change. Enfin en théorie. [15]
17. Gestionnaire de cookies
Le gestionnaire de cookies permet de visualiser les cookies
enregistrés, leur contenu et date d’expiration. [16]
18. Peut supprimer les cookies individuellement
Le gestionnaire de cookies permet de supprimer les cookies
individuellement, sans avoir à fouiller dans le système de
fichiers.

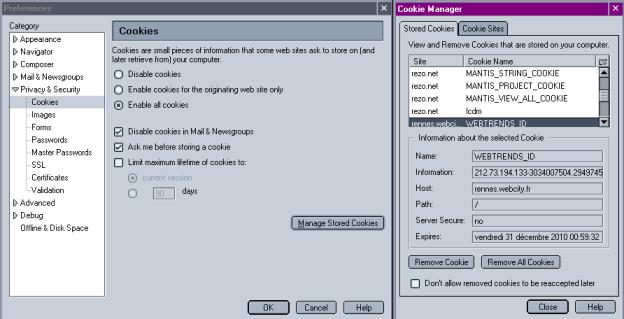
- Gestionnaire de cookies
- Mozilla permet non seulement de préciser les sites pouvant envoyer des cookies, ce qui permet — par exemple — de bloquer les cookies venant de ad.doubleclick.net, mais également de consulter les cookies écrits chez vous. Ici, vous voyez les préférences relatives au cookies, à gauche, et le gestionnaire à droite.
19. Bloquer les images provenant d’un site tiers
On peut bloquer les images provenant d’un autre domaine. [17]
20. Bloquer les images de certains sites
Les images de certains sites peuvent être bloquées, en particulier
ceux qui affichent des publicités. [18]
21. Gestionnaire de téléchargement
Le gestionnaire de téléchargement donne une vue par onglets des
fichiers téléchargés, vous permettant de les ouvrir sans avoir à
les chercher dans votre système de fichiers. [19]
22. Empêche l’exécution directe d’exécutables
Mozilla ne vous laisse pas lancer un fichier exécutable directement après son
téléchargement, vous pouvez réfléchir à deux fois avant de
l’ouvrir ou de l’exécuter.
23. Visionnage de la source
Visionner le code HTML coloré sans avoir à utiliser Notepad. [20]
24. Console Javascript
La console affiche un journal d’erreurs facile à consulter ou
ignorer. [21]
25. La Console Javascript affiche des avertissements produits par des scripts
La console identifie séparément les avertissements et les erreurs. Les
avertissements vous permettent d’identifier l’utilisation de
scripts obsolètes.
26. Débogueur Javascript
Utilitaire pour le débogage de programmes en Javascript.
27. Inspecteur DOM
Visionner la structure d’un document avec une arborescence sympa.
Vous permet aussi de voir les propriétés du script et le style
appliqué à chaque élément. [22]
28. L’outil de capture d’image de l’Inspecteur DOM
L’Inspecteur DOM possède un outil pour capturer une image présente dans une page,
mais ça n’a pas trop l’air de marcher.
29. Sélection et recherche de texte
Sélectionnez une portion de texte, affichez le menu contextuel, et choisissez
Rechercher pour chercher les terme qui vous intéresse.
30. Choisir votre moteur de recherche
Vous pouvez choisir n’importe quel moteur de recherche, pas
seulement celui qui vous a été imposé. [23]
31. Afficher les résultats d’une recherche dans la barre latérale
Lorsqu’une recherche est terminée, les résultats peuvent être
triés et affichés dans la barre latérale. Vous pouvez alors naviguer
dans chaque élément, sans cacher la liste. [24]
32. Supporte les plug-ins de recherche Sherlock
Supporte le format de recherche Sherlock de MacOS. Donc tous
les moteurs qui le supportent peuvent être utilisés.
33. Peut gérer les mots de passe enregistrés
Vous pouvez voir et supprimer les logins (noms d’identifiants) et les mots de passe
enregistrés. [25]
34. Peut remplir les formulaires automatiquement
Enregistre les données des formulaires qui peuvent être automatiquement remplis par la suite
. Utile pour vous inscrire 600 fois
sur des sites Web. [26]
35. Mot de passe principal pour crypter les infos
Un mot de passe principal peut être utilisé pour protéger tous les
autres mots de passe. [27]
36. Peut désactiver les info-bulles
Pas super génial, mais utile pour ceux que ça gêne. [28]
37. Navigation au clavier
Appuyez sur la touche F7 et un curseur apparaît sur la page. On peut
utiliser ceci pour naviguer dans une page et sélectionner du texte
en ne s’aidant que du clavier.
38. Recherche progressive à la frappe (Type Ahead)
Appuyez sur quelques touches pour rechercher des liens avec ce
texte. [29]
39. Voir le source de la sélection
Sélectionner du texte, afficher le menu contextuel, et choisir
Voir source de la sélection pour afficher le code de la
sélection.
40. Fenêtre Propriétés pour consulter les informations sur diverses
balises
Un clic sur un lien, une image, etc. pour voir des infos telles
que la langue de la page ou si le lien ouvre dans une nouvelle fenêtre.
41. Voir scripts et feuille de style directement
Mozilla peut afficher les scripts et feuilles de style en texte
brut sans application tierce, ce qui peut être utile pour jeter un
petit coup d’oeil.
42. Davantage de fonctions associées aux polices
On a davantage de contrôle sur les polices utilisées, tel que la
personnalisation des polices des feuilles de style (CSS).
43. Configurer la taille minimum de police
On peut configurer la taille minimum de police à afficher, ce qui
peut être utile pour certains sites. [30]
44. Option de la souris à molette
En utilisant la touche Alt avec la molette, on peut naviguer dans
l’historique de l’explorateur. On peut aussi configurer la molette
pour le défilement et le changement de taille de la police. [31]
45. Profils multiples
Support pour plusieurs profils permettant d’en utiliser un pour le
test, ou le partager entre plusieurs personnes.
46. Facile à installer
Peut être facilement installé et sans histoires, depuis un réseau
ou un CD.
47. Facile à désinstaller
Peut être désinstallé comme n’importe quelle autre application.
48. Peut avoir plusieurs versions installées en même temps
Il est possible d’avoir plusieurs versions de Mozilla installées sur le même système.
49. Multi-plateforme
Fonctionne sur différentes plateformes, avec les mêmes
caractéristiques. [32]
50. XUL
Le Langage d’Interface Utilisateur XML est utilisé pour créer des
interfaces utilisateurs complexes avec des balises. [33]
51. XBL
XBL est utilisé pour créer des objets personnalisés ou autres
éléments et les rattacher à d’autres composants XUL, XML ou HTML.
52. RDF
Mozilla peut lire et manipuler les fichiers RDF. [34]
53. MathML
MathML est un langage à balises servant à afficher les équations
mathématiques. [35]
54. XPCOM
Interface interne accessible via C++ ou Javascript pour lancer des
fonctions Mozilla.
55. Bonne gestion des types MIME
Affiche le contenu en utilisant celui fourni par le serveur,
plutôt que d’autres trucs bizarres.
56. Support des documents envoyés comme application/xhtml+xml
Le débat est toujours en cours pour savoir ce type de contenu doit
être utilisé pour le XHTML, Mozilla le supporte.
57. Affiche les documents XML avec style
Peur afficher les documents XML avec leurs feuilles de styles sans
les convertir à autre chose.
58. Préchargement de lien
Les dernières version de Mozilla permettent de charger des
documents ou images en tâche de fond après le chargement d’une
page. Normalement employé pour la page suivante dans une série.
59. Affiche les titres ABBR/ACRONYM dans les bulles d’aide
Les contenus dans ces balises sont affichés avec un soulignement
et les titres de divers éléments apparaissent dans une bulle
d’aide.
60. Support du texte clignotant
Vous pouvez faire clignoter du texte... cette liste n’est pas subjective.
61. Hauteur/largeur mini/maxi dans les CSS
On peut paramétrer les tailles mini et maxi du contenu.
62. CSS position:fixed
Cette possibilité permet d’attribuer une place particulière de la
fenêtre pour un contenu. Si l’utilisateur déroule le document, le
contenu reste où il est.
63. CSS display:table et les types d’affichage associés
Autorise la création d’éléments personnalisés pour les tableaux.
64. Contenus CSS générés
:before, :after, la propriété du contenu, etc.
65. Sélecteurs CSS2
Sélectionne les éléments pour le style sur la base de la valeur
des attributs.
66. Supporte une poignée de sélecteurs CSS3
Reconnaissance de sous-chaînes d’attributs, de texte sélectionné,
etc.
67. Supporte quelques propriétés d’extensions CSS
user-focus, user-select ,border-radius, et plus encore.
Principalement utilisées dans des thèmes. Mais on peut les
employer également dans des pages Web si on en a besoin.
68. Base XML
Sert à spécifier la base d’un document XML. J’ignore totalement si
ceci est supporté par d’autres navigateurs.
69. Support de FixPtr
Sert à se référer à des parties de documents XML.
70. Support Xlink simple
C’est utilisé pour créer des liens dans les documents XML.
71. XML-RPC
Une API simple pour faire du XML-RPC.
72. API SOAP d’origine
Un ensemble presque exhaustif de fonctions SOAP sont disponibles
sans avoir besoin de bibliothèques supplémentaires.
73. Transparence des PNG
Pour afficher les images PNG avec transparence. [36]
74. Support des images MNG
C’est une animation composée d’images au format PNG. [37]
75. Gére les ’favicons’ dans tous les formats d’images
Supportés par Mozilla (GIF, JPEG, PNG, MNG, XBM, BMP, ICO). Vous pouvez
même les animer, si ça vous chante.
76. Affiche des icônes dans les onglets et la barre d’adresse
C’est désactivé par défaut dans de nombreuses versions. [38]
77. Disponible pour plus de langues/locales
Mozilla est disponible pour plusieurs langues différentes, y
compris certaines dont vous n’aviez jamais entendu parler avant. [39]
78. Support pour la gestion d’évènement standard
Supporte le modèle standard de capture/bullage d’évènements.
79. Support pour des fonctionnalités supplémentaires DOM0/DOM1/Core
Support pratiquement tout de DOM0 et DOM1.
80. Gestion des espaces de noms DOM2
Supporte les diverses méthodes DOM qui traitent des espaces de noms.
81. Interfaces de style DOM2
Supporte la plupart des interfaces de style standard DOM.
82. Interface DOM2 TreeWalker
L’interface DOM2 TreeWalker est utilisée pour naviguer dans
un document.
83. Interface Range DOM2
Supporte l’interface Range servant à englober des blocs de texte.
84. Interface XPath DOM3
Supporte la récupération d’éléments en utilisant des expressions
XPath dans des documents HTML/XML/XUL.
85. Champ d’adresse en mode plein écran
En mode plein écran, il y a une barre d’adresse pour naviguer vers
d’autres pages. [40]
86. Possibilité de fixer la taille des données imprimées
Cela peut varier suivant votre imprimante, mais on peut mettre à
l’échelle le document imprimé afin de l’adapter à la page. Utile pour
celles des sites qui sont un chouïa trop larges. [41]
87. Possibilité de faire un marque-page pour des groupes de pages (dans des onglets)
On peut faire un marque-page vers un groupe de pages, et ensuite
les ouvrir toutes en même temps dans des onglets multiples. [42]
88. Possibilité de recherche dans les marque-pages
On peut faire une recherche dans les marque-pages sans avoir à
fouiller dans le système de fichiers. [43]
89. Créer et ajouter facilement des composants personnalisés
XPInstall peut être utilisé pour facilement installer des
composants personnalisés, en utilisant un script externe écrit en
Javascript. Aucun outil n’est requis excepté un utilitaire ZIP.
90. Support du protocole finger
On peut utiliser le protocole finger. Ceci a été désactivé dans
les plus récentes versions de Mozilla.
91. Support des URL data :
Les URLs data peuvent être utilisées pour encapsuler des données
dans une URL.
92. Pipelining HTTP
Améliore la performance lors de l’affichage des pages. [44]
93. Support des lecteurs/modifieurs Javascript
Pour ajouter des propriétés personnalisées aux objets.
94. Le Javascript vérifie les erreurs de façon stricte
C’est-à-dire affiche une erreur pour des choses que vous ne
croyiez pas être une erreur.
95. Fichier de préférences facilement accessible
Les préférences sont toutes stockées dans un seul fichier
(prefs.js) qui est facile à éditer pour ajouter des paramètres
personnalisés inaccessibles par l’interface graphique. [45]
96. Préférences faciles à déplacer
Il est facile de copier les préférences, marque-pages et autres
paramètres vers un autre système car ils sont tous stockés dans le
même répertoire. [46]
97. Diverses mesures de sécurité
Vous saviez certainement que Mozilla avait de meilleures
fonctions qui améliorent la sécurité ? [47]
98. Support IRC
Supporte le protocole d’IRC Chatzilla. [48]
99. Code Source Ouvert
Pour que les développeurs motivés comprennent toujours pourquoi
Mozilla se comporte de telle façon ou telle façon, et le modifier, s’ils le
souhaitent.
100. Bugzilla
C’est le système de suivi d’erreur de Mozilla, où vous trouvez des
renseignements sur les problèmes que vous rencontrez, et de l’aide
pour les résoudre. [49]
101. Les lézards géants sont cool
Bien plus qu’un e bleu.
NdT : quelques liens en français sur Mozilla :
![]() http://www.memoclic.com/data/netsca... ;
http://www.memoclic.com/data/netsca... ;
![]() http://www.memoclic.com/data/netsca... ;
http://www.memoclic.com/data/netsca... ;
![]() http://www.memoclic.com/data/netsca....
http://www.memoclic.com/data/netsca....
et pour mémoire :
![]() les excellents add-ons de Mozilla ;
les excellents add-ons de Mozilla ;
![]() Les sidebars de Mozilla ;
Les sidebars de Mozilla ;
![]() Le site de la traduction francaise de Mozilla.
Le site de la traduction francaise de Mozilla.
Et pour la route, quelques trucs et astuces :
![]() Personnalisation de Mozilla grâce aux feuilles de style (CSS), cf http://mozilla.org/unix/customizing....
Personnalisation de Mozilla grâce aux feuilles de style (CSS), cf http://mozilla.org/unix/customizing....
![]() Trucs et astuces cachées de Mozilla, cf http://www.gerbil.box.com/newzilla/....
Trucs et astuces cachées de Mozilla, cf http://www.gerbil.box.com/newzilla/....
![]() Mozilla à la loupe sur LinuxFocus, cf
Mozilla à la loupe sur LinuxFocus, cf
http://www.linuxfocus.org/Francais/...
Traduit par David White, Georges Khaznadar, Fabien Illide.
Copyright (C) 2002 Neil Deakin.
NdT : Note des traducteurs. les manipulations mentionnées ont été effectuées avec Mozilla 1.1 livré avec la distribution Linux Mandrake 9.0 et aprÚs récupération du fichier permettant la francisation de l’interface.
[1] NdT : appuyez sur la combinaison Ctrl+T pour faire apparaître un nouvel onglet. Encore plus pratique : cliquez sur Edition/Préférences, puis sur Navigateur/Onglets. Cochez les cases Charger les liens en arrière-plan et Un clic du bouton du milieu. Désormais, un clic sur la molette de la souris ouvre les liens dans de nouveaux onglets, et se charge en arrière-plan.
[2] NdT : cliquez sur Edition/Préférences, puis sur Avancées/Scripts et Plugins. Décochez la case Ouvrez des fenêtres non désirées.
[3] NdT : cf les options qui apparaissent lorsque vous cliquez sur Edition/Préférences, puis sur Avancées/Scripts et Plugins.
[4] NdT : cliquez sur Affichage/Informations sur la page ou clic droit/Voir les infos de la page, puis onglet Liens.
[5] NdT : appuyez sur la touche F9 pour l’afficher ou la faire disparaître ou cliquez sur Affichage/Barre d’outils/La Barre.
[6] NdT : comme par exemple Onglet CLX pour Mozilla/Netscape.
[7] NdT : cliquez sur Affichage/Taille du texte.
[8] NdT : Affichage/Utiliser une feuille de style.
[9] NdT : cliquez sur Affichage/Informations sur la page ou clic droit/Voir les infos de la page ou encore le raccourci clavier CTRL+I, puis onglet Général.
[10] NdT : il s’agit des onglets Formulaire, Liens, Media et Sécurité.
[11] NdT : depuis l’onglet Media.
[12] NdT : vous en trouverez un certain nombre ici http://mozilla.deskmod.com/?show=sh... et là http://themes.mozdev.org/themes.
[13] NdT : cliquez sur Géréer les Marque-pages du menu Marque-pages afin d’afficher la fenêtre Gestionnaire de marque-pages.
[14] NdT : par exemple, affichez les propriétés (clic droit/Propriétés) d’un marque-page qui se nomme MandrakeSoft. Dans le champ Mot-clé, ajoutez mandrake. Dans le champ Adresse Web. Fermez la fenêtre des Propriétés. Puis, dans la barre d’adresse de Mozilla, tapez mandrake/de/fscreenshots.php3 afin d’afficher la page des captures d’écrans issues de la partie allemande du site de Mandrake. Attention, cela ne fonctionne pas si vous utilisez un proxy comme squid ou privoxy (avec la configuration par défaut). Je n’ai pas eu besoin de faire apparaître de ’%s’ dans le champ Adresse Web avec Mozilla 1.1.
[15] NdT : affichez la fenêtre des propriétés d’un marque-page (avec la combinaison de touches CTRL+I), puis cliquez sur les onglets Planification et Notifier afin de faire apparaître les options de planification et de notification.
[16] NdT : cliquez sur Outils/Gestionnaire de cookies/Gérer les cookies stockés.
[17] NdT : cliquez sur Outils/Gestionnaire d’images/Gérer les permissions sur les images.
[18] NdT : cliquez sur Outils/Gestionnaire d’images/Bloquer les images de ce site.
[19] NdT : cliquez sur Outils/Gestionnaire de téléchargement.
[20] NdT : cliquez sur Affichage/Source de la page ou clic droit sur une page/Voir la source de la page ou encore, appuyez sur la combinaison de touches CTRL+U.
[21] NdT : cliquez sur Outils/Développement Web/Console JavaScript.
[22] NdT : pour utiliser l’Inspecteur DOM (Document object Model), il faut le récupérer sur rpmfind.net par exemple et l’installer. Pour la Mandrake, il s’agit du paquetage mozilla-dom-inspector.
[23] NdT : affichez la sidebar. Puis, sélectionnez l’onglet Rechercher. Cliquez sur la liste déroulante En utilisant et optez pour le moteur que vous jugez le plus intéressant. Mais vous pouvez également adopter d’autres moteurs. Pour cela... à vous de le trouver ;-).
[24] NdT : Il s’agit de l’onglet Rechercher de la sidebar.
[25] NdT : cliquez sur Edition/Préférences, puis sur Confidentialité et Sécurité/Mots de passe ou sur Gestion des mots de passe/Voir les mots de passe stockés du menu Outils.
[26] NdT : cliquez sur Edition/Préférences, puis sur Confidentialité et Sécurité/Formulaires et activez le bouton Voir les entrées ou sur Outils/Gestionnaire de formulaire/Pré-remplir les champs.
[27] NdT : cliquez sur Edition/Préférences, puis sur Confidentialité et Sécurité/Mots de passe principal.
[28] NdT : cliquez sur Edition/Préférences, puis sur Apparence et décochez la case Afficher les info-bulles.
[29] NdT : cf http://www.memoclic.com/data/netsca....
[30] NdT : cliquez sur Edition/Préférences, puis sur Apparence/Polices de caractères. Sélectionnez une taille dans la liste déroulante Taille minimum de la police.
[31] NdT : cliquez sur Edition/Préférences, puis sur Avancées/Souris.
[32] NdT : cf http://www.mozilla.org/releases.
[33] NdT : cf http://www.xulplanet.com.
[34] NdT : cf http://www.mutu-xml.org/xml-base/sh....
[35] NdT : cf http://www.mutu-xml.org/xml-base/sh....
[36] NdT : cf l’image des barils de lessive de l’article Les Logiciels Libres : lavent-ils plus propre ?.
[37] NdT : cf l’image animée de l’article Création de mng (images animées) avec metapost.
[38] NdT : il s’agit de l’option Voir les icônes Web accessible via un clic sur Edition/Préférences, puis sur Apparence.
[39] NdT : cliquez sur Edition/Préférence, puis sur Apparence/Langues/Contenu. Puis, activez le bouton Télécharger plus.
[40] NdT : pour basculer en plein écran, appuyez sur la touche F11 ou cliquez sur Affichage/Plein écran.
[41] NdT : cliquez sur Fichier/Configuration de l’impression, onglet Format & Options, case Réduire à la largeur de la page.
[42] NdT : cliquez sur Marque-pages/Marquer ce groupe d’onglets.
[43] NdT : il suffit d’afficher la Barre (ou sidebar), d’ouvrir l’onglet Marque-pages et de cliquer sur Rechercher.
[44] NdT : pour activer le pipelining, cliquez sur Edition/Préférences, puis sur Avancées/Protocole HTTP. Cochez les cases Activer le Pipelining.
[45] NdT : en fait, il vaut mieux personnaliser le fichier user.js, car prefs.js est créé par Mozilla et est suscceptible d’être remplacé par le navigateur. Merci Olivier Mengué pour cette précision.
[46] NdT ils sont en effet stockés dans le répertoire /.mozilla/defaults/"profils"...
[47] NdT : les informations sur les bugs de sécurités sont dévoilés rapidement sur plusieurs sites dont http://www.mozilla.org/bugs ou http://www.mozillazine.org.
[48] NdT : il se lance par un clic sur l’icône cZ dans barre d’outils du coin inférieur gauche de l’interface de Mozilla ou en cliquant sur Fenêtre/Discussion IRC ou encore via le raccourci clavier CTRL+3.
[49] NdT : voir http://www.mozilla.org/bugs.










Commentaires